Lesson 2: Creating a Structured Document
HTML's Tree-like Structure
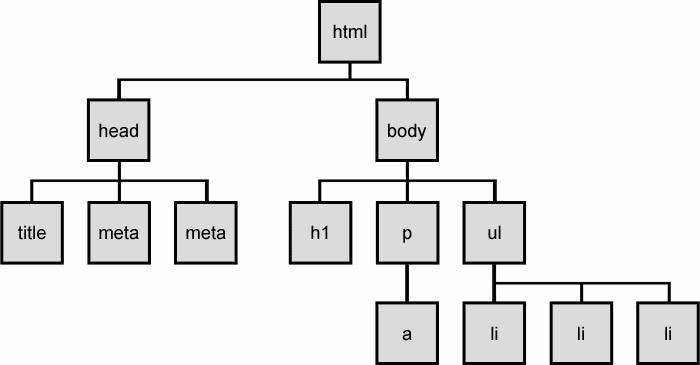
HTML can be viewed as a series of nested elements. These nested elements form a tree-like structure. This visual representation is called the document object model, or DOM (see What is the DOM? and the image below for details):

How Web Browsers Interpret HTML

Key Tools
The two key tools we learned to use in this lesson to create/review structured documents were:
- Chrome DevTools: we used this to view the HTML and CSS code for live webpages
- Sublime Text: we used this specialized text editor to easily write code and save it on our computer